WebStarts Stats has an API for tracking interactions with HTML5 and Flash video players, as well as HTML5 audio players. Most video services offer a Javascript API to track when users play, pause, seek, or finish a video. However, this Javascript API is usually optional and hence disabled by default. In order to track videos, you must embed them with the Javascript API enabled.
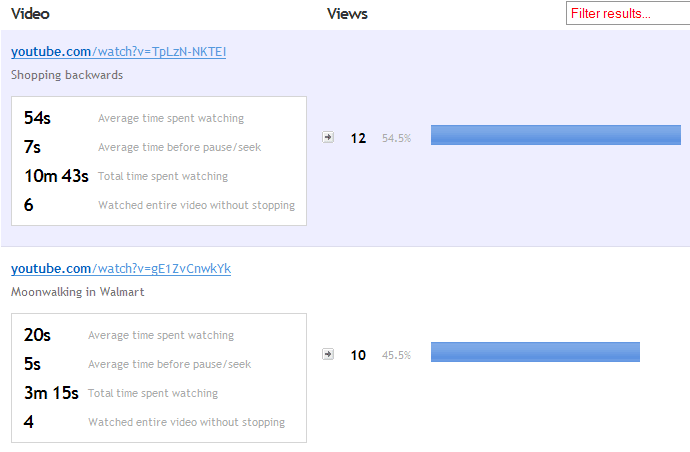
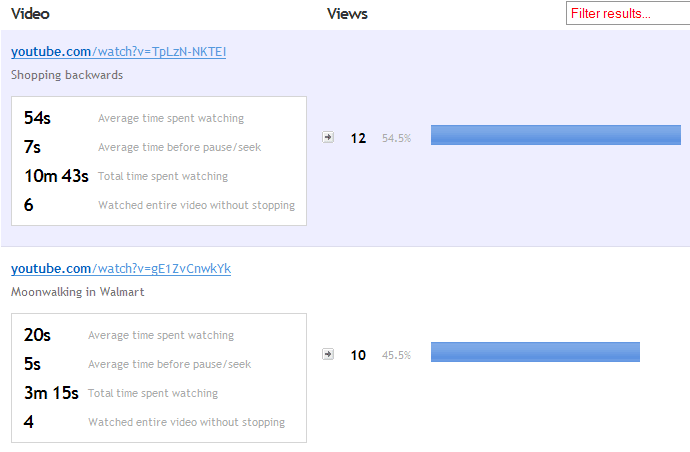
Here is an example of what you would see in your Content > Media report.
Video actions (play, pause, etc) will also be attached to visitor sessions.

HTML5 video and audio
This is the preferred method, as all browsers support it natively and you can toggle it on with a single checkbox in your
site preferences.
In addition to the URL, we will also log the 'title' attribute of your video/audio tag if set, e.g. <video title="My cool video" source="...">
You can also set it manually in your HTML as shown below.
<script type='text/javascript'>
var clicky_custom = clicky_custom || {};
clicky_custom.html_media_track = 1;
</script>
<!-- your hypothetical tracking code -->
<script src="http://stats.webstarts.com/123.js" type="text/javascript"></script>
Third party players & services
If you have programming abilities, you can theoretically track video interactions from any service out there, as long it has an API and you can make it talk to our API. The problem is that every service's API is different, so it requires custom code to interact with our service. However, we have written some Javascript libraries for some of the more popular services out there, to make it as easy as possible to track video on your website.
Here's an example of the bare minimum you need to track a single JWPlayer video on your website:
<!-- include this javascript file on your web page -->
<!-- yes, the http: is intentionally missing -->
<script src='//stats.webstarts.com/inc/javascript/video/jwplayer.js'></script>
<!-- this box will contain the video once the page has loaded -->
<div id="myvideo"></div>
<script type="text/javascript">
jwplayer('myvideo').setup({
flashplayer: "http://your.domain.com/player.swf",
file: "http://your.domain.com/video.mp4",
image: "http://your.domain.com/preview.jpg",
events: {
onReady: function(ev) {
onJWPlayerReady('myvideo');
}
}
});
</script>
As with the Youtube example, you can see here that there are some color coded items that all must match each other.
This color represents the HTML object the video will be inserted into. Item of
this color are the URL and preview image for the JWPlayer instance itself.
Tracking multiple videos on one page
The code is designed to work with as many videos as you want all on a single page. All you have to do is add a few additional lines for each additional video. Note however that each video must have its own unique name in place of "myvideo". The example below shows what you could use if you had three unique videos on one page. We've highlighted the unique parts for each video so you can see how the "myvideo" values match up.
<!-- include this javascript file on your web page -->
<!-- yes, the http: is intentionally missing -->
<script src='//stats.webstarts.com/inc/javascript/video/jwplayer.js'></script>
<!-- these boxes will contain the video once the page has loaded -->
<div id="myvideo1"></div>
<div id="myvideo2"></div>
<script type="text/javascript">
jwplayer('myvideo1').setup({
flashplayer: "player.swf",
file: "http://your.domain.com/path/to/video.mp4",
image: "http://your.domain.com/path/to/preview.jpg",
events: {
onReady: function(ev) {
onJWPlayerReady('myvideo');
}
}
});
</script>
<script type="text/javascript">
jwplayer('myvideo2').setup({
flashplayer: "player.swf",
file: "http://your.domain.com/path/to/video.mp4",
image: "http://your.domain.com/path/to/preview.jpg",
events: {
onReady: function(ev) {
onJWPlayerReady('myvideo2');
}
}
});
</script>
There are two methods to track Youtube videos. The original method we provided is overly complex and requires custom code for each individual video. The only good thing about this old method was that you can attach titles to the videos. The new method
can't do titles, but the tradeoff for that is that it's fully automated, even with multiple videos on the same page, and it works with the default embed codes (iframes) that Youtube provides. We
highly recommend the new method!
Automated tracking (new method)
Two files must be included on your website in addition to our tracking code:
jQuery, and our Youtube video Javascript file.
If your site already has jQuery, then you only need to include the Youtube file.
My site does NOT have jQuery
<!-- include these two javascript files on your web page -->
<!-- yes, the http: is intentionally missing -->
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js'></script>
<script src='//stats.webstarts.com/inc/javascript/video/youtube.js'></script>
<!-- embed your videos. they'll be tracked automatically! -->
<iframe width="420" height="315"
src="http://www.youtube.com/embed/gE1ZvCnwkYk" frameborder="0" allowfullscreen></iframe>
<iframe width="420" height="315"
src="http://www.youtube.com/embed/LC6dxgLk0GY" frameborder="0" allowfullscreen></iframe>
My site DOES have jQuery already
<!-- include this one javascript file on your web page -->
<!-- yes, the http: is intentionally missing -->
<script src='//stats.webstarts.com/inc/javascript/video/youtube.js'></script>
<!-- embed your videos. they'll be tracked automatically! -->
<iframe width="420" height="315"
src="http://www.youtube.com/embed/gE1ZvCnwkYk" frameborder="0" allowfullscreen></iframe>
<iframe width="420" height="315"
src="http://www.youtube.com/embed/LC6dxgLk0GY" frameborder="0" allowfullscreen></iframe>
Manual tracking (old method)
This method requires Youtube's Javascript API, which is not enabled by default. To enable the Javascript API, you have to embed videos on your site using
SWF Object. This is a fairly popular Javascript library that makes it very easy to automatically embed Flash objects onto your website, and it automatically uses the appropriate code depending on the user's web browser.
<!-- include these two javascript files on your web page -->
<!-- yes, the http: is intentionally missing -->
<script src='//stats.webstarts.com/inc/javascript/video/youtube.js'></script>
<script src='//ajax.googleapis.com/ajax/libs/swfobject/2.2/swfobject.js'></script>
<!-- this box will contain the video once the page has loaded -->
<div id="myvideo"></div>
<!-- this code embeds the video in the 'myvideo' box above.
replace 'VIDEO_ID' with the appropriate value! (more details below) -->
<script type="text/javascript">
swfobject.embedSWF("http://www.youtube.com/v/VIDEO_ID?enablejsapi=1&playerapiid=myvideo",
"myvideo", "425", "356", "8", null, null, { allowScriptAccess: "always" });
</script>
VIDEO_ID
The video ID is the random string of letters and numbers you see at the end of a Youtube URL. In the example URL below, the video ID is highlighted, and is what you would copy/paste into the code above to replace 'VIDEO_ID'.
http://www.youtube.com/watch?v=
gE1ZvCnwkYk
"myvideo"
You may have noticed the
myvideo string in the code above in three different places. The reason we have done this is to highlight the fact that this value must be the exact same in all three places. You don't have to use "myvideo" as the string, but whatever you do use, it must be the exact same in all three places.
Tracking multiple videos on one page
The code is designed to work with as many videos as you want all on a single page. All you have to do is add two additional lines for each additional video - another "myvideo" box, and another swfobject.embedSWF line. Note however that each video must have its own unique name in place of "myvideo". The example below shows what you could use if you had two unique videos on one page. We've highlighted the unique parts for each video so you can see how the "myvideo" values match up:
<!-- include these two javascript files on your web page -->
<!-- yes, the http: is intentionally missing -->
<script src='//stats.webstarts.com/inc/javascript/video/youtube.js'></script>
<script src='//ajax.googleapis.com/ajax/libs/swfobject/2.2/swfobject.js'></script>
<div id="myvideo1"></div>
<div id="myvideo2"></div>
<script type="text/javascript">
swfobject.embedSWF("http://www.youtube.com/v/123?enablejsapi=1&playerapiid=myvideo1",
"myvideo1", "425", "356", "8", null, null, { allowScriptAccess: "always" });
swfobject.embedSWF("http://www.youtube.com/v/456?enablejsapi=1&playerapiid=myvideo2",
"myvideo2", "425", "356", "8", null, null, { allowScriptAccess: "always" });
</script>
Video titles
Youtube's API doesn't let access the title of the video, so the only way for us to track the title is if you declare them in a Javascript variable. This requires you to know the title of the video, or at least know what you want the title to show up as in your reports. This is
not required, just a nice option to have.
Using the same example from above for tracking two seperate videos, we have added a small chunk of code to declare the titles we want tracked for each one. Notice once again that we have to use the same "myvideo" value as we use in the other places for each video:
<!-- include these two javascript files on your web page -->
<!-- yes, the http: is intentionally missing -->
<script src='//stats.webstarts.com/inc/javascript/video/youtube.js'></script>
<script src='//ajax.googleapis.com/ajax/libs/swfobject/2.2/swfobject.js'></script>
<div id="myvideo1"></div>
<div id="myvideo2"></div>
<!-- Declare the titles for each video here -->
<script type="text/javascript">
var _ytmeta = {};
_ytmeta.myvideo1 = { 'title': 'This is my title' };
_ytmeta.myvideo2 = { 'title': 'This is my other title' };
</script>
<script type="text/javascript">
swfobject.embedSWF("http://www.youtube.com/v/123?enablejsapi=1&playerapiid=myvideo1",
"myvideo1", "425", "356", "8", null, null, { allowScriptAccess: "always" });
swfobject.embedSWF("http://www.youtube.com/v/456?enablejsapi=1&playerapiid=myvideo2",
"myvideo2", "425", "356", "8", null, null, { allowScriptAccess: "always" });
</script>
Tracking Vimeo videos is similar to Youtube, except we need to declare a bit more data up front. One thing their API does not give us is the video ID or URL, so you need to declare the Vimeo video ID of each video you want tracked. This is because like all "content" items in your reports, videos are grouped by URL. So if you don't give us the ID, then all of your videos will be grouped together, and that's not terribly useful.
Here's an example of the bare minimum you need to track a single Vimeo video on your website:
<!-- include these two javascript files on your web page -->
<!-- yes, the http: is intentionally missing -->
<script src='//stats.webstarts.com/inc/javascript/video/vimeo.js'></script>
<script src='//ajax.googleapis.com/ajax/libs/swfobject/2.2/swfobject.js'></script>
<!-- this box will contain the video once the page has loaded -->
<div id="myvideo"></div>
<script type="text/javascript">
// this 'meta' object stores the video's ID, which we use to create the unique URL
// it can also (optionally) store the title, which we've added in here too
var _vimeometa = {};
_vimeometa.myvideo = { 'id': '13703448', 'title': 'Ants in my scanner' };
// required variables to pass to vimeo flash player
var _vimeo_flashvars = {
show_portrait: 1,
show_byline: 1,
show_title: 1,
js_api: 1,
js_onLoad: 'onVimeoReady',
js_swf_id: 'myvideo',
clip_id: '13703448'
};
// and finally, we embed the video
swfobject.embedSWF("http://vimeo.com/moogaloop.swf", "myvideo", "504", "340", "9.0.0",
"expressInstall.swf", _vimeo_flashvars, { allowscriptaccess: 'always', allowfullscreen: 'true' });
</script>
As with the Youtube example, you can see here that there are some color coded items that all must match each other.
This color item item represents the HTML object the video will be inserted into, and must be declared a whopping
four times. The
highlighted item is the video's ID, which must be passed both to the flash player itself, as well as to the "meta" object, which our library uses to build the URL that you will see in your reports. Vimeo's API does not have a method to access this ID, or the public URL of a video, so you must declare it twice - once for us, once for Vimeo. (If the video was publicly available at http://vimeo.com/123, then "123" would be its ID).
Tracking multiple videos on one page
The code is designed to work with as many videos as you want all on a single page. All you have to do is add a few additional lines for each additional video. Note however that each video must have its own unique name in place of "myvideo". The example below shows what you could use if you had two unique videos on one page. We've highlighted the unique parts for each video so you can see how the "myvideo" values match up.
<!-- include these two javascript files on your web page -->
<!-- yes, the http: is intentionally missing -->
<script src='//stats.webstarts.com/inc/javascript/video/vimeo.js'></script>
<script src='//ajax.googleapis.com/ajax/libs/swfobject/2.2/swfobject.js'></script>
<div id="myvideo1"></div>
<div id="myvideo2"></div>
<script type="text/javascript">
var _vimeometa = {};
_vimeometa.myvideo1 = { 'id': '123', 'title': 'Title 1' };
_vimeometa.myvideo2 = { 'id': '456', 'title': 'Title 2' };
var _vimeo_flashvars = {
show_portrait: 1,
show_byline: 1,
show_title: 1,
js_api: 1,
js_onLoad: 'onVimeoReady',
js_swf_id: 'myvideo1',
clip_id: '123',
};
swfobject.embedSWF("http://vimeo.com/moogaloop.swf", "myvideo1", "504", "340", "9.0.0",
"expressInstall.swf", _vimeo_flashvars, { allowscriptaccess: 'always', allowfullscreen: 'true' });
var _vimeo_flashvars = {
show_portrait: 1,
show_byline: 1,
show_title: 1,
js_api: 1,
js_onLoad: 'onVimeoReady',
js_swf_id: 'myvideo2',
clip_id: '456',
};
swfobject.embedSWF("http://vimeo.com/moogaloop.swf", "myvideo2", "504", "340", "9.0.0",
"expressInstall.swf", _vimeo_flashvars, { allowscriptaccess: 'always', allowfullscreen: 'true' });
</script>
This is a bit more cumbersome than Youtube tracking, but we are limited to the API that Vimeo provides.
Here's an example of the bare minimum you need to track a single Brightcove video on your website:
<!-- include this javascript file on your web page -->
<!-- yes, the http: is intentionally missing -->
<script src='//stats.webstarts.com/inc/javascript/video/brightcove.js'></script>
<!-- include boilerplate Brightcove video code -->
<script language="JavaScript" type="text/javascript" src="http://admin.brightcove.com/js/BrightcoveExperiences.js"></script>
<object id="myExperience2347050977001" class="BrightcoveExperience">
<param name="bgcolor" value="#FFFFFF" />
<param name="width" value="680" />
<param name="height" value="382" />
<param name="playerID" value="590009480001" />
<param name="playerKey" value="AQ~~,AAAABLsQgFE~,jGXrTxeVLAStb_z2gFbNcBTM96lReKq-" />
<param name="isVid" value="true" />
<param name="isUI" value="true" />
<param name="dynamicStreaming" value="true" />
<param name="@videoPlayer" value="2347050977001" />
<!-- smart player api params -->
<param name="includeAPI" value="true" />
<param name="templateLoadHandler" value="ClickyBC.onTemplateLoad" />
<param name="templateReadyHandler" value="ClickyBC.onTemplateReady" />
</object>
<script type="text/javascript">brightcove.createExperiences();</script>
The only changes required are those emboldened above. These three new <param> tags instruct the player to call out to Clicky's Brightcove code once the respective player is finished loading. Our code will work with multiple videos on a page as well as a single one.
The video API
If you want to use your own code for talking to our video API, this is the documentation you need. We have a function in our tracking code called clicky.video() that takes 4 parameters. The first three parameters are required, the last one is optional.
clicky.video( action, time, url, title )
action
required
The type of action you are logging. There are 4 possible values here: 'play', 'pause', 'seek', and 'end'. Passing in any other value will result in no tracking occurring.
time
required
The time (in seconds) of the action. This is the time in the video, not "real" time. For example, a video that is 15 seconds long, when the initial 'play' action occurs, the value here would be 0, and when it ends, it would be 15. IMPORTANT: For the main Content -> Video report, only 'play' events with a time of '0' will be logged in there (because we only want to increment the counter when someone is starting a video from the beginning). So, make sure your initial play event sends in a time of '0'.
url
required
This is the public URL of the video. Just like other types of content in your reports, videos are grouped by their URL, so you must pass in the URL of the video here. This must be a full URL and start with 'http://' or 'https://'. If your video isn't technically available on a public URL, or uses a different protocol than HTTP, then please modify the URL you are logging to the API to match this requirement.
title
optional
If you know the title of the video, pass it in here. This is not required, but will make your video reports a bit more informative.
 0 online
0 visitors
0 actions
0 online
0 visitors
0 actions